About Us
Who We Are
At 275 Mega Bytes, our vision is to be the leading web design and hosting services provider. We are dedicated to providing our customers with the best possible service and value for their money.
We believe that our experience, dedication, and commitment to quality will allow us to achieve our vision and become the top choice for businesses and individuals who are looking for web design and hosting services.
We were founded in late 2005 by Kevin R. Sloan, who has over 15 years of experience in the web design and hosting industry. Since then, we have served thousands of satisfied customers and helped them take their businesses to the next level.
Unlock exclusive savings on your web design journey with a Divi coupon, turning your vision into reality at a discounted price.
How It Works
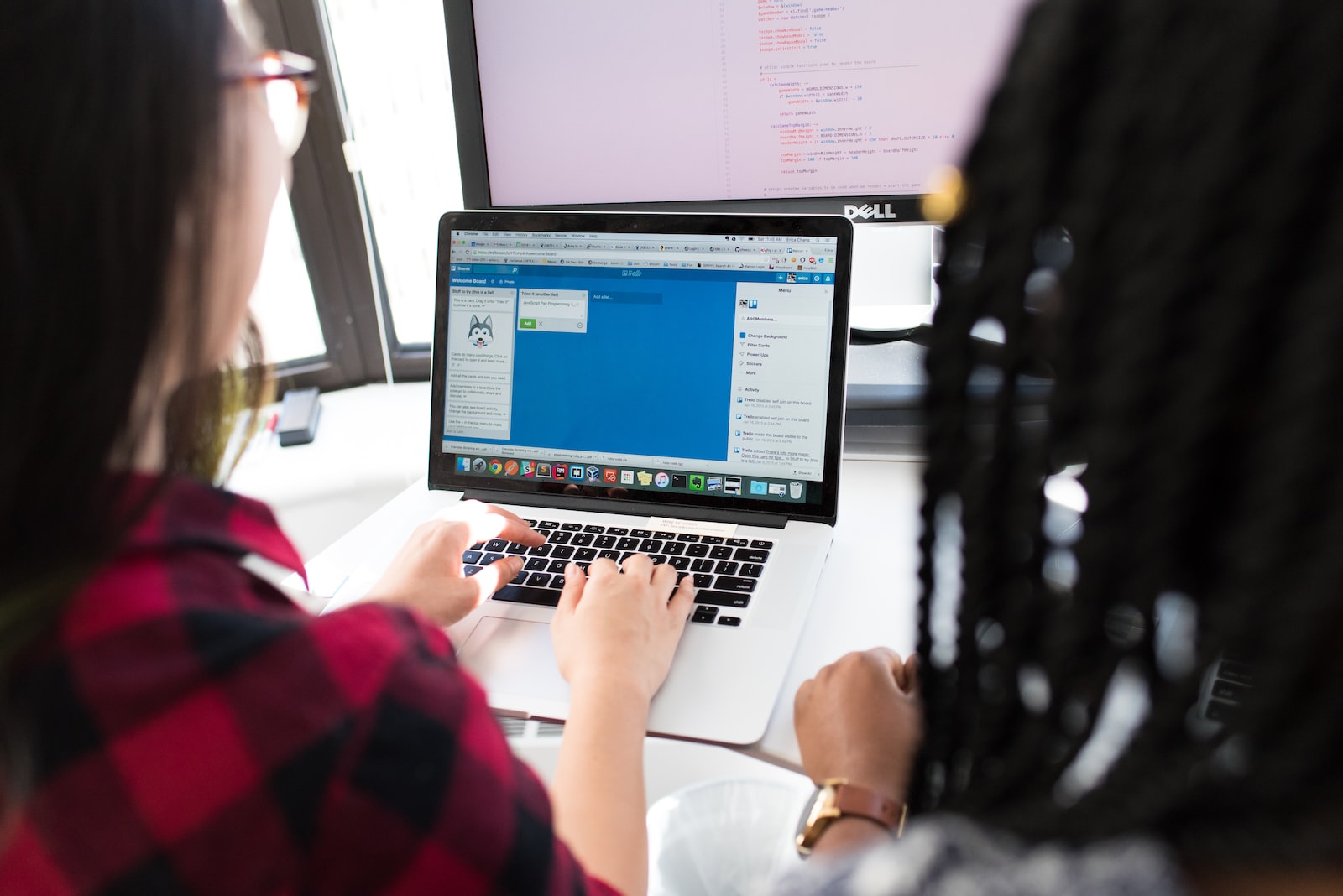
What Is Web Design?
Web design is the process of creating a website that is both aesthetically pleasing and user-friendly. A good website must be easy to navigate, informative, and visually appealing.
The team at 275 Mega Bytes has years of experience in web design, and we can help you create a website that is perfect for your business or organization. We will work with you to understand your needs and goals, and then we will create a custom website that meets all of your requirements.
Our mission is to provide our customers with :
The best possible service and value for their money
Offering high-quality services at competitive prices
Offer a 100% satisfaction guarantee on all of our services

What We Offer
Our Services
Web Design
We offer custom web design services that are tailored to your specific needs and goals. We also offer templates and pre-made designs that you can choose from.
Domain Names
We can help you find the perfect domain name for your business or personal website.
Email Hosting
We offer email hosting services that are reliable and easy to use.
SSL Certificates
We offer SSL certificates that will help keep your website safe and secure.
Web Hosting
We offer reliable and affordable web hosting services. We have a variety of plans that are suited for businesses of all sizes.
How To Start
Who Needs Web Hosting?
Whether you are a small business owner, a blogger, or a large corporation, you need web hosting to have a website accessible to your customers or clients.
We are dedicated to providing our customers with the best possible service. If you have any questions or concerns, please do not hesitate to contact us. Thank you for choosing 275 Mega Bytes!
Experience
We have over 15 years of experience in the industry.
Dedication
We are dedicated to providing our customers with the best possible service.
Value
We offer competitive pricing and value-added services.
Read More
Our Latest Articles

10 Best Practices for Website Security

Website Basics: Design, Hosting and SSL Certificates